Overflow css images are available in this site. Overflow css are a topic that is being searched for and liked by netizens now. You can Get the Overflow css files here. Get all free photos.
If you’re searching for overflow css pictures information linked to the overflow css interest, you have come to the right site. Our site always gives you suggestions for viewing the maximum quality video and image content, please kindly hunt and locate more enlightening video articles and graphics that fit your interests.
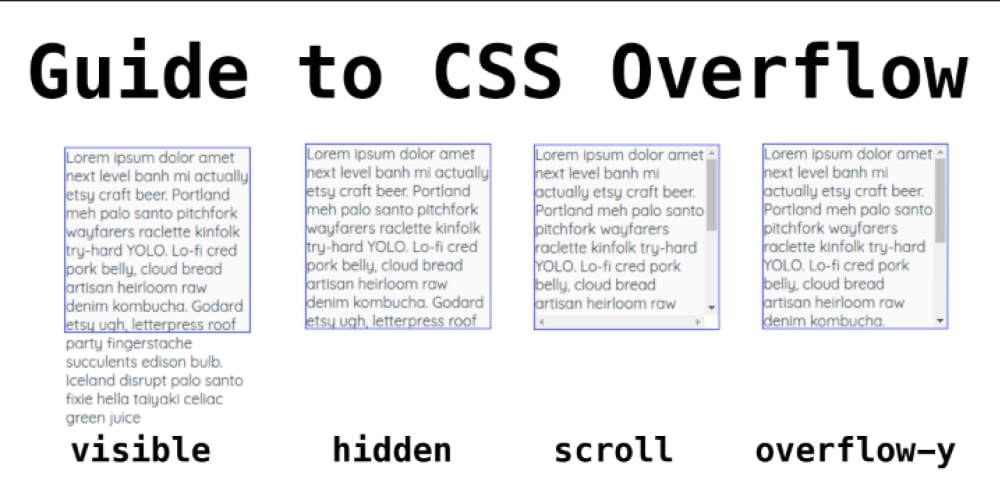
Overflow Css. This property specifies whether to clip content or to add scrollbars when an element's content is too big to fit in a specified area. This property is a shorthand for the following css properties: A propriedade overflow especifica quando o conteúdo de um elemento de nível de bloco deve ser cortado, exibido com barras de rolagem ou se transborda do elemento. This property only works for block elements that have a specified height.
 CSS overflowscroll Barras de desplazamiento, aprende a From geektation.blogspot.com
Our layout looks better, but it isn’t as. The overflowing content can appear on the left and right edges, so you can clip it, or add horizontal scroll bars to the element. Height changes in ie6 according to. À partir de firefox 63, cette fonctionnalité est placée. Overflow sendiri digunakan ketika ada konten yang melebihi parent elemen nya. We’ve successfully truncated the long text.
The overflow property specifies what should happen if content overflows an element's box.
La propiedad css overflow especifica: Pada trik kali ini saya akan menjelaskan tentang fungsi dari property overflow secara lengkap. Following is the syntax for css overflow property −. When an element's content is too big to fit in its block formatting context — in both directions. Overflow sendiri digunakan ketika ada konten yang melebihi parent elemen nya. Scroll − overflowing content should not be displayed, but the user agent should provide some means of accessing the hidden content.
 Source: francescricart.com
Source: francescricart.com
The overflow property defines the behavior content which overflows the element box. Our layout looks better, but it isn’t as. How to avoid overflow in css You have a div container of fixed height and width with some content inside it. Mengenal lebih jauh property overflow pada css.
 Source: youtube.com
Source: youtube.com
This property specifies whether to clip content or to add scrollbars when an element's content is too big to fit in a specified area. The overflow shorthand css property fixes what needs to be done when the content of your element is too large to fit in the block formatting. If you have overflow, then it’s better to solve the root issue. Mengenal lebih jauh property overflow pada css. À partir de firefox 63, cette fonctionnalité est placée.
 Source: buayaberdiri.blogspot.com
Source: buayaberdiri.blogspot.com
Scroll − overflowing content should not be displayed, but the user agent should provide some means of accessing the hidden content. In css3, the specification allows using a custom string. Better truncation with css ellipsis. When an element's content is too big to fit in its block formatting context — in both directions. Get $100 of free credit.
 Source: dev.to
Source: dev.to
The css text overflow property is used to control how inline content that overflows its block container element is rendered on the page. The overflow property defines the behavior content which overflows the element box. This property allows user to clip content, provide scrollbars to view clipped content, render content outside the container thus the name overflow. À partir de firefox 63, cette fonctionnalité est placée. This property specifies whether to clip content or to add scrollbars when an element's content is too big to fit in a specified area.
 Source: salinasjavi.wordpress.com
Source: salinasjavi.wordpress.com
This property only works for block elements that have a specified height. À partir de firefox 63, cette fonctionnalité est placée derrière une préférence qui doit être activée. It can be clipped, display an ellipsis (.), or display a custom string. O uso da propriedade overflow com valor diferente de visible (seu valor padrão), criará um novo contexto de formatação de bloco. White space, which is considered a string or any other custom string can be used.
 Source: educba.com
Source: educba.com
This property only works for block elements that have a specified height. This property allows user to clip content, provide scrollbars to view clipped content, render content outside the container thus the name overflow. In css3, the specification allows using a custom string. This property only works for block elements that have a specified height. When an element's content is too big to fit in its block formatting context — in both directions.
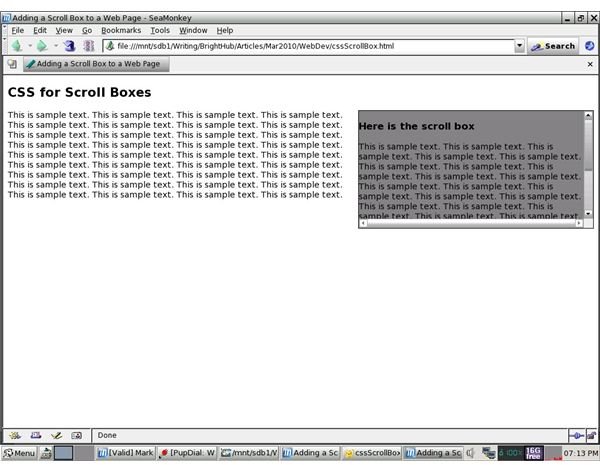
 Source: brighthub.com
Source: brighthub.com
It manages the extra content that gets overflowed from the container if there is not enough space. A propriedade overflow especifica quando o conteúdo de um elemento de nível de bloco deve ser cortado, exibido com barras de rolagem ou se transborda do elemento. The overflow property specifies what should happen if content overflows an element's box. It also indicates whether a scroll bar should appear or whether the content is cut. The overflow property can accept the following possible values:
 Source: geektation.blogspot.com
If your div has a set height in css that will cause it to overflow outside of the div. This property is a shorthand for the following css properties: La propiedad css overflow especifica: It can be clipped (i.e. Hidden − overflowing content should not be displayed.
 Source: bennadel.com
It specifies whether the content should be clipped to fit in the box or scrollbars should be added on the element. The overflowing content can appear on the left and right edges, so you can clip it, or add horizontal scroll bars to the element. With one simple property we can clean this up. It manages the extra content that gets overflowed from the container if there is not enough space. To use the css text overflow property, the block container element must be defined by the overflow.
 Source: bennadel.com
Source: bennadel.com
How to avoid overflow in css Isto é tecnicamente necessário para. The overflowing content can appear on the left and right edges, so you can clip it, or add horizontal scroll bars to the element. When an element's content is too big to fit in its block formatting context — in both directions. We’ve successfully truncated the long text.
 Source: youtube.com
Source: youtube.com
Add the css overflow property. This property allows user to clip content, provide scrollbars to view clipped content, render content outside the container thus the name overflow. It manages the extra content that gets overflowed from the container if there is not enough space. That image will stick out of the div and be visible by. The overflow property specifies what should happen if content overflows an element's box.
 Source: soengsouy.com
Source: soengsouy.com
A propriedade overflow especifica quando o conteúdo de um elemento de nível de bloco deve ser cortado, exibido com barras de rolagem ou se transborda do elemento. The overflow property only works for block elements with a specified height. Isto é tecnicamente necessário para. When an element's content is too big to fit in its block formatting context — in both directions. Pada trik kali ini saya akan menjelaskan tentang fungsi dari property overflow secara lengkap.
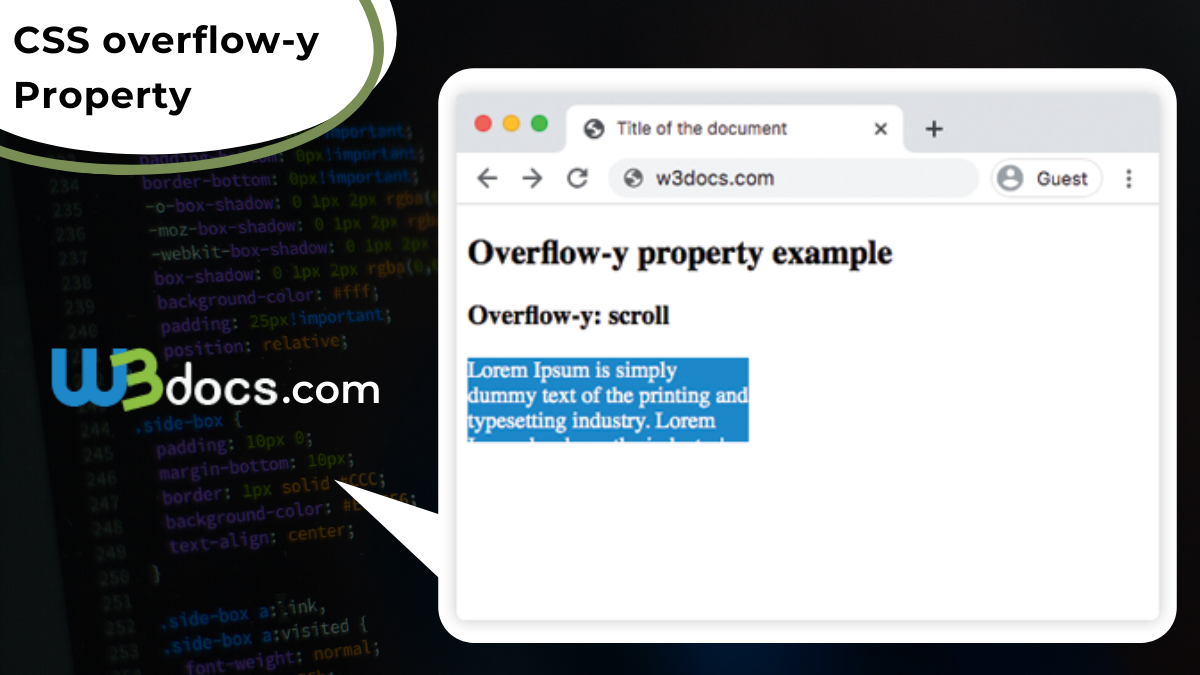
 Source: w3docs.com
Source: w3docs.com
You have a div container of fixed height and width with some content inside it. Add the css overflow property. This property allows user to clip content, provide scrollbars to view clipped content, render content outside the container thus the name overflow. Following is the syntax for css overflow property −. The overflow property specifies what should happen if content overflows an element's box.
 Source: w3docs.com
Source: w3docs.com
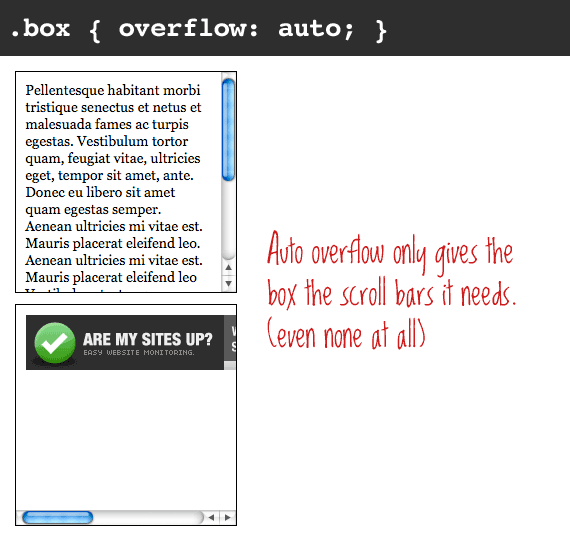
Hidden is like putting on a bandage without addressing the problem. This property allows user to clip content, provide scrollbars to view clipped content, render content outside the container thus the name overflow. The overflow css shorthand property sets the desired behavior for an element's overflow — i.e. It can be clipped (i.e. La propiedad css overflow especifica:
 Source: css-tricks.ru
Source: css-tricks.ru
The overflowing content can appear on the left and right edges, so you can clip it, or add horizontal scroll bars to the element. Get $100 of free credit. Hidden is like putting on a bandage without addressing the problem. The overflow property defines the behavior content which overflows the element box. À partir de firefox 63, cette fonctionnalité est placée derrière une préférence qui doit être activée.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title overflow css by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





